
作者:爱编程的小和尚
原文链接:https://blog.csdn.net/Newbie___/article/details/105378852
抖音上很火的时钟屏保,被我改造完后用来准备准备准备表白,谁说程序员不浪漫?!
不知道一直关注小编我的小伙伴们之前有没有JQuery实现的动态罗盘时钟的这篇文章《基于JQuery的动态罗盘时钟》,今天就拿这个进行扩展,实现向自己心爱的人表白。
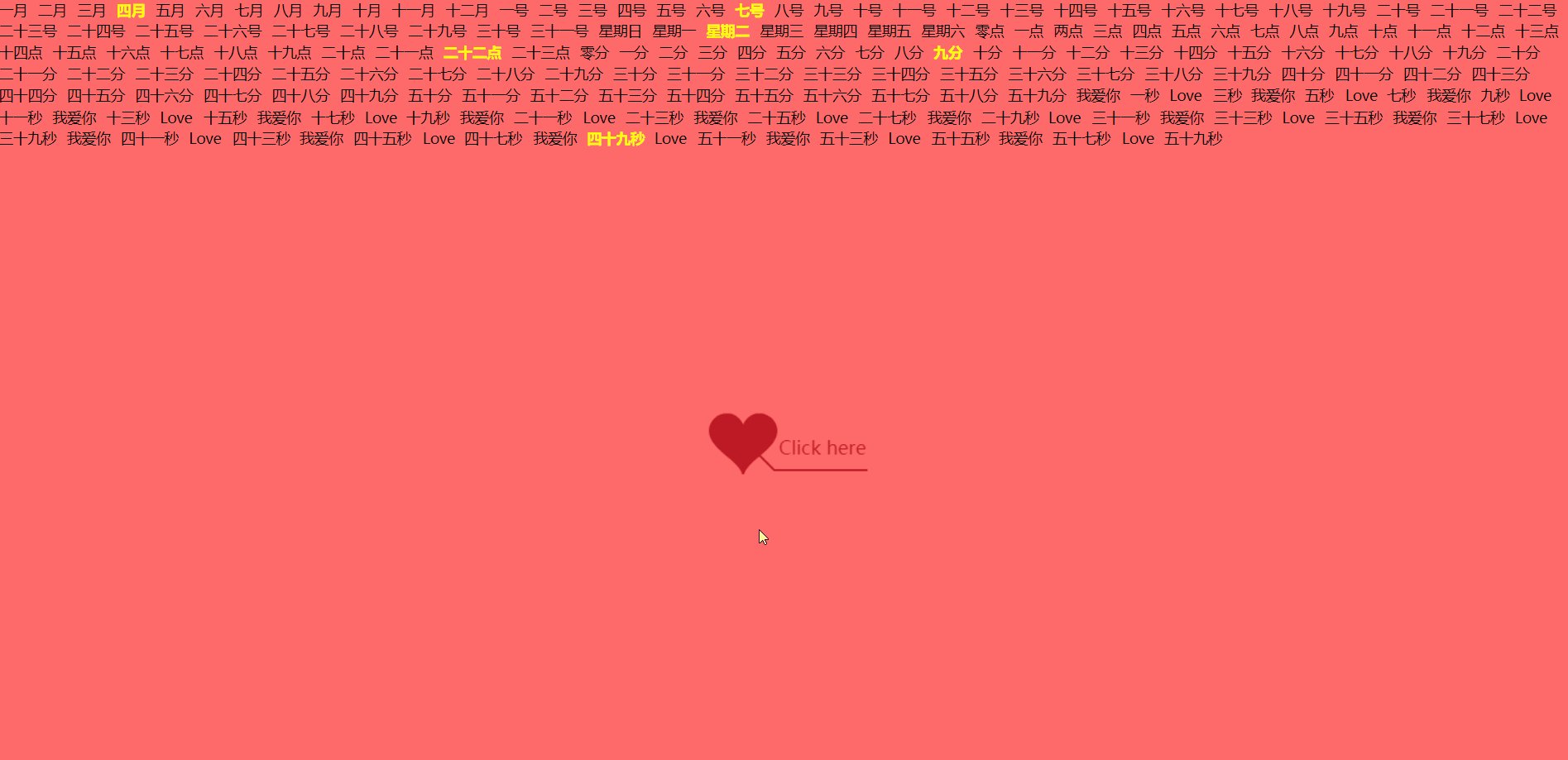
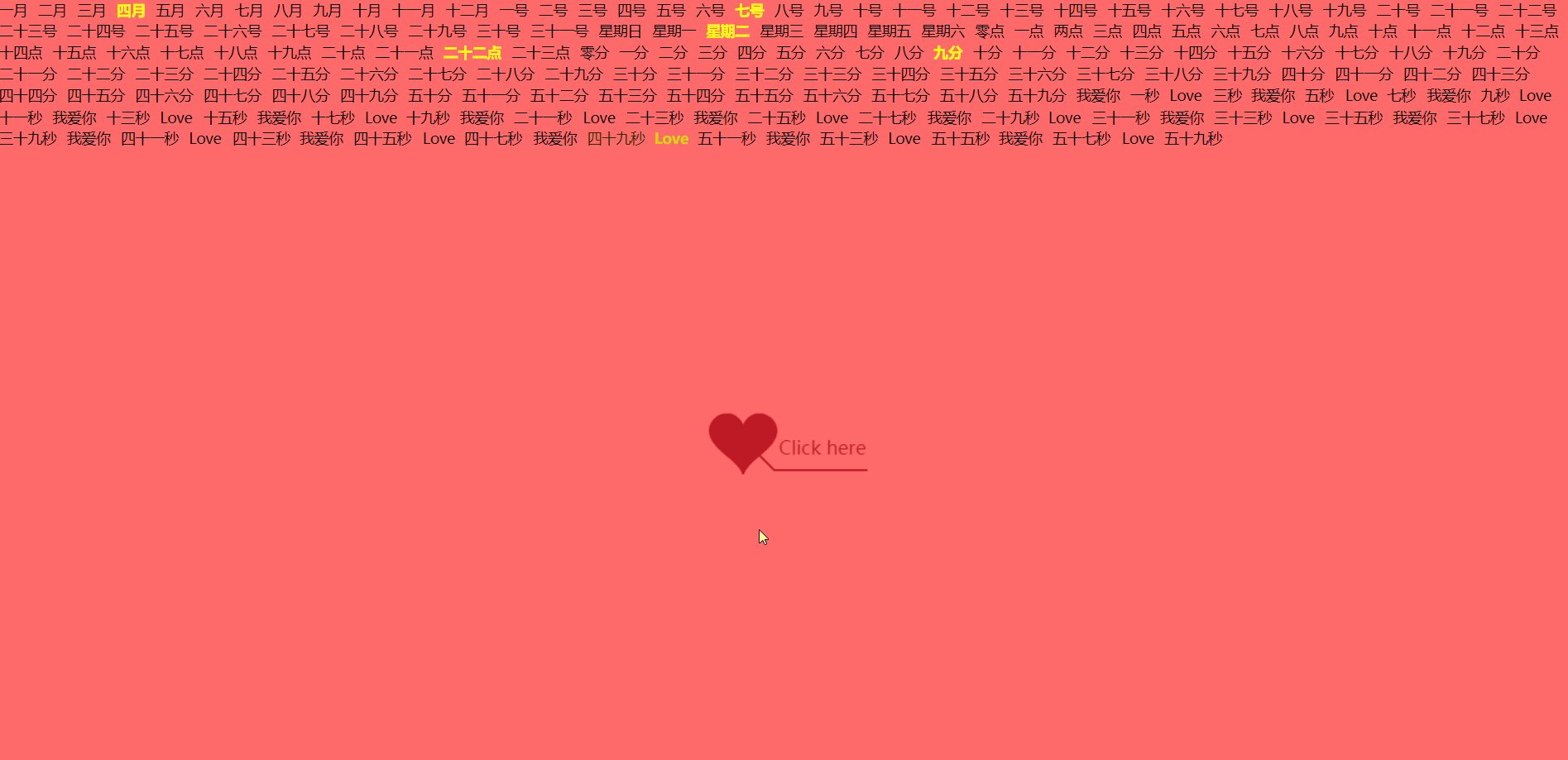
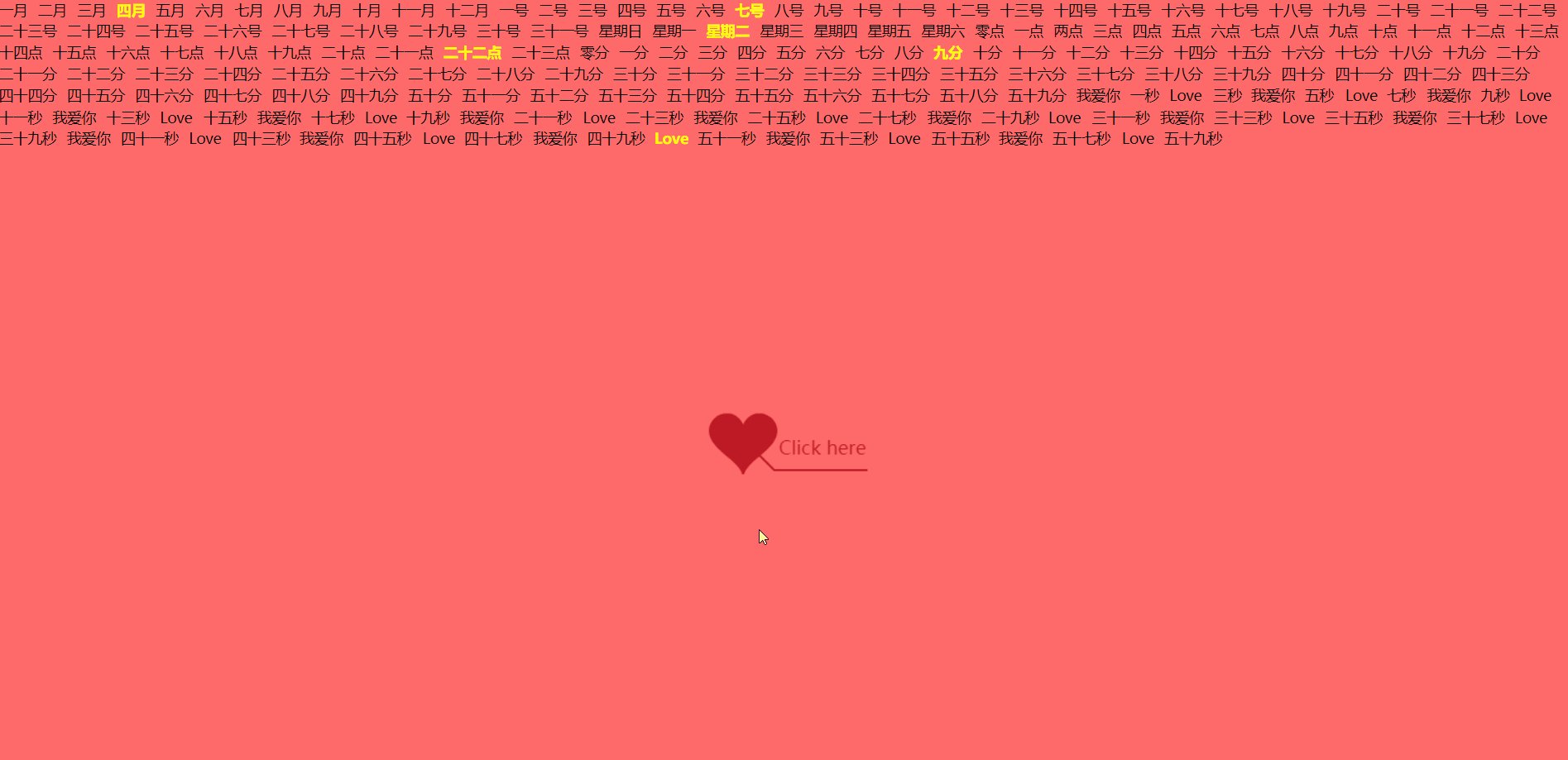
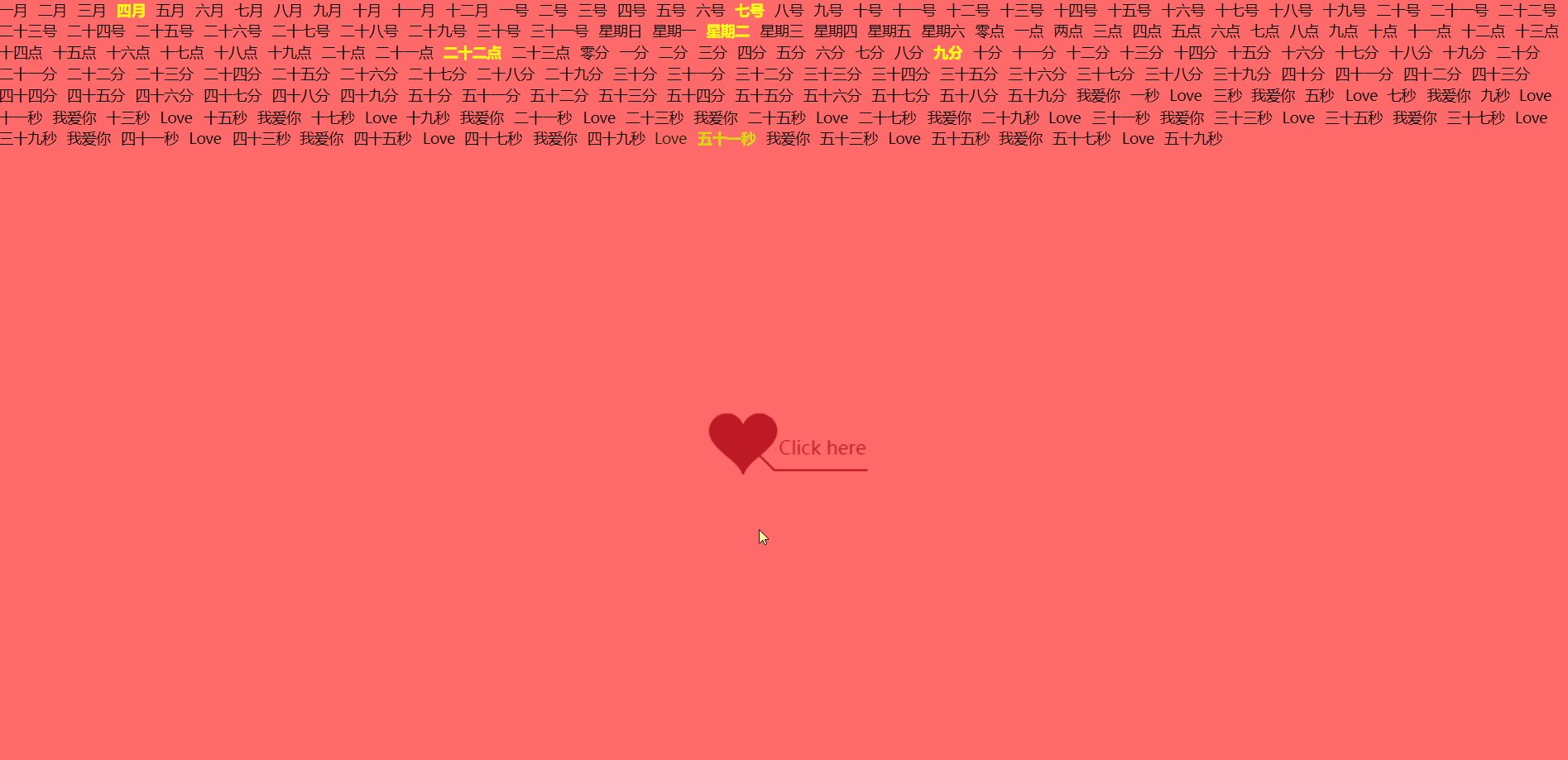
闲言少叙,书归正文,因为gif格式的图片只能上传5M,所以我只能切成两块,中间还删减了一些,大家凑合着看,不要打我,大家可以把源码拷下来,源码在最下面,自己运行康康,嘿嘿,话不多说,上图:


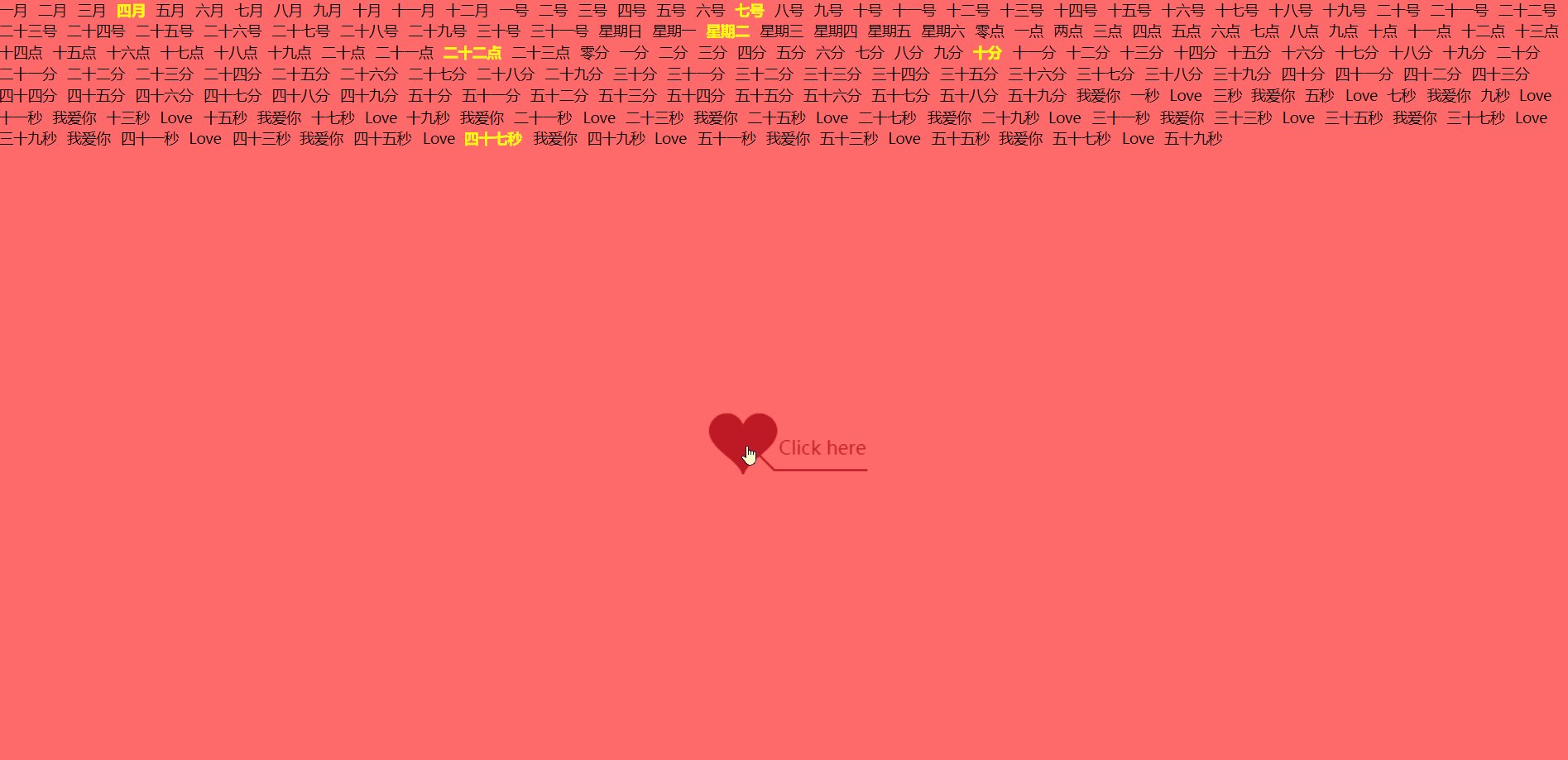
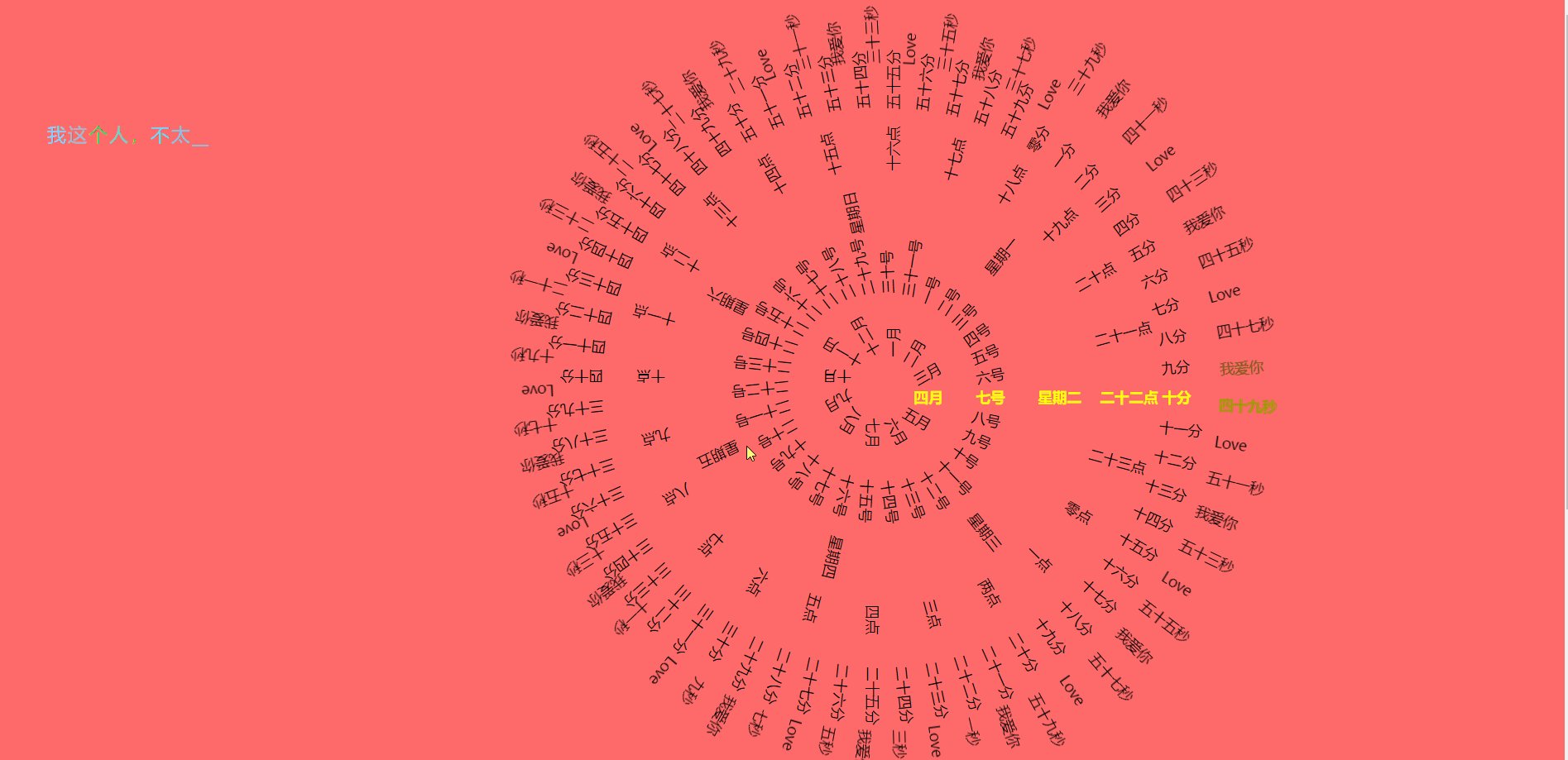
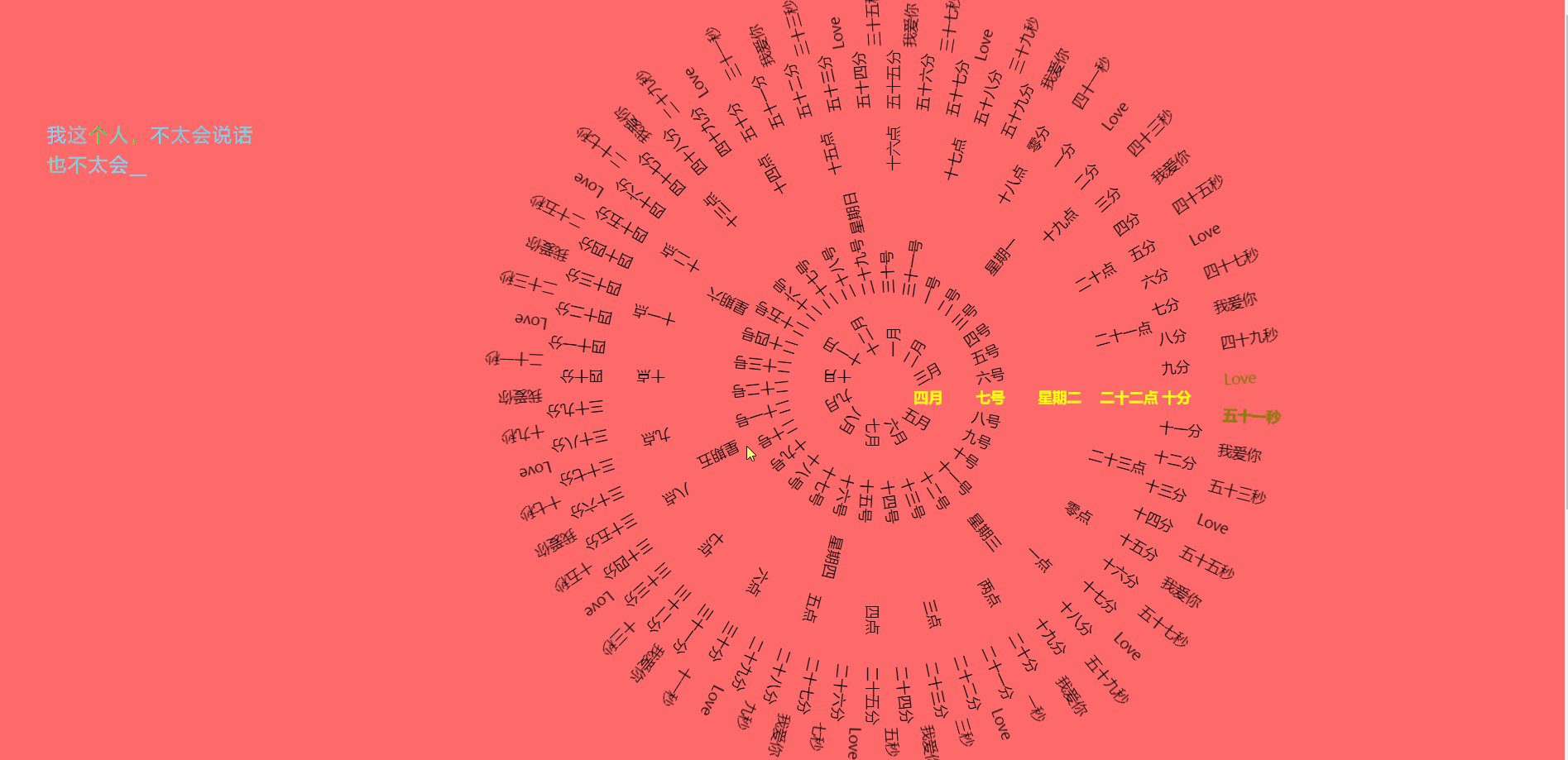
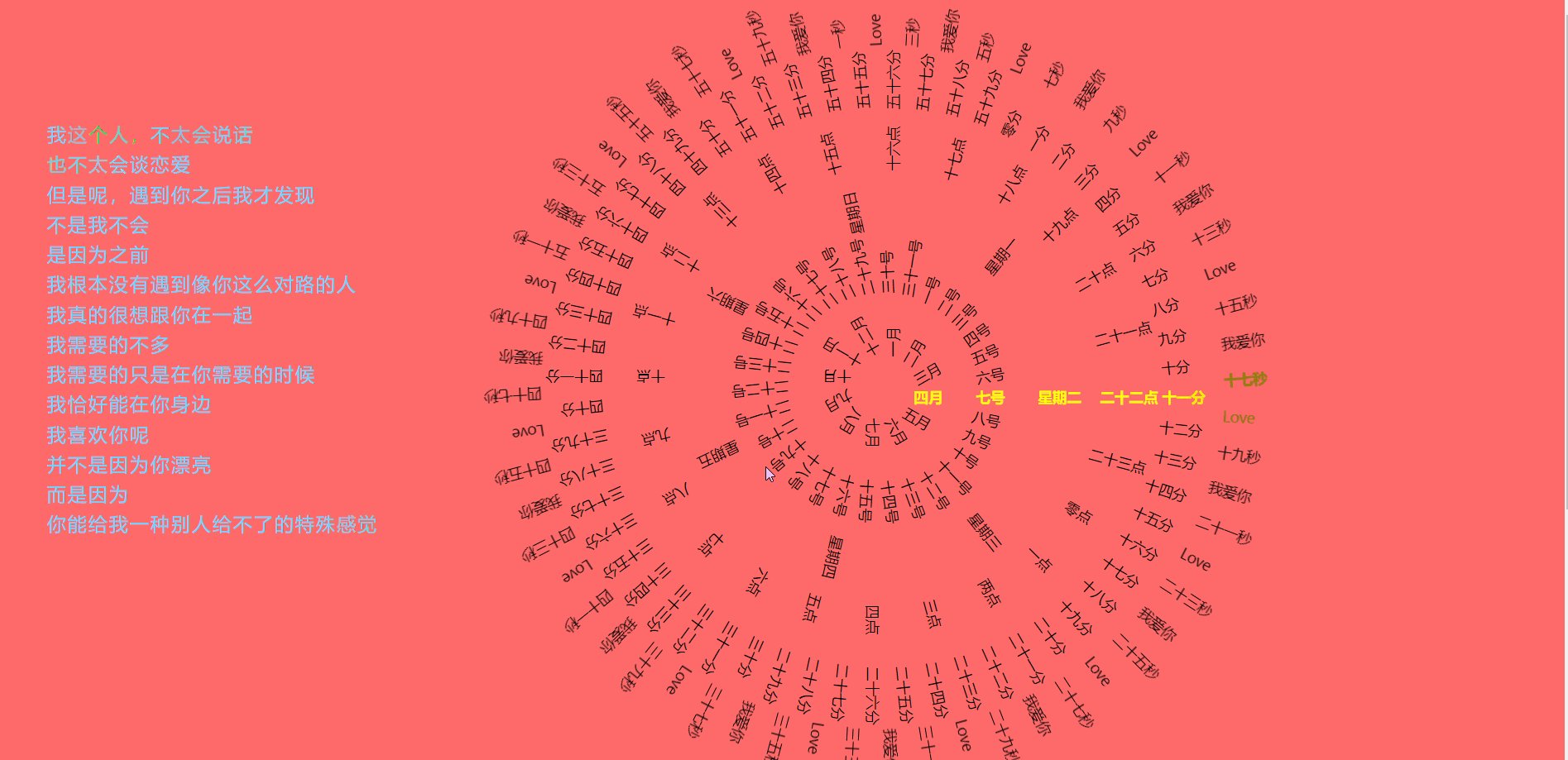
效果主要分成了三个部分,第一个是进入页面的时候平铺的时钟效果,当点击按钮的时候,变为圆盘时钟,左边的文字以键盘敲击的而方式出现。我来依次讲解三个部分:
index.html
.btn{ width: 158px; height:63px; position: absolute; cursor: pointer; left: 50%; margin-left: -79px; top: 400px; background-image: url(./btnImg.png); background-size: 100% 100%;}我们在index.html中仅放了很少的一部分代码 ,存放文字的text类名的p标签,存放时钟效果的div和按钮
我们在看一看index.css,设置时钟的背景色,粉粉的
.btn{ width: 158px; height:63px; position: absolute; cursor: pointer; left: 50%; margin-left: -79px; top: 400px; background-image: url(./btnImg.png); background-size: 100% 100%;}设置文字的颜色,蓝蓝的颜色
.text{ position: absolute; left: 50px; top: 120px; color:rgb(106, 213, 255);}设置按钮的样式,和引入图片。
.btn{ width: 158px; height:63px; position: absolute; cursor: pointer; left: 50%; margin-left: -79px; top: 400px; background-image: url(./btnImg.png); background-size: 100% 100%;}如果觉得我的配色不好的话,可以自行修改,毕竟男钢铁程序员的审美有限,空有一身套路,却没有女朋友,我哭了。
我们的html和css都非常少,那就意味着js代码很多了,但是没关系,我都是用的原生js实现的,只要有一丢丢基础就可以了。
首先我们需要定义月份、天、星期、小时、分钟、秒的基础数据(在文章最后)。每一个数据,都会对应着生成一个dom元素,所以我在这里定义了一个allSet的二维数组,数组内容分别是dom元素和对应的数据。
//存放数据
var monthContent = [];var dayContent = [];var weekContent = [];var hourContent = [];var minuteContent = [];var secondsContent = [];//存放生成dom元素var monthDom=[];var dayDom=[];var weekDom=[];var hourDom=[];var minutesDom=[];var secondsDom=[];//二维数组,0存放数据,1存放dom元素var allSet = [ [monthContent,monthDom], [dayContent,dayDom], [weekContent,weekDom], [hourContent,hourDom], [minuteContent,minutesDom], [secondsContent,secondsDom] ];我们三个部分中的第一部分便是平铺效果的时钟:其实非常简单,只要循环alllSet中的所有数据创建对应的dom元素,插入class类名就可以了,样式我已经在css中写好了。
function init(){ for(var i=0;iallSet.length;i++){ for(var j=0;jallSet[i][0].length;j++){ var temp = createLabel(allSet[i][0][j]); clock.appendChild(temp); allSet[i][1].push(temp); } }}//创建dom元素function createLabel(text){ var oDiv = document.createElement("div"); oDiv.innerText = text; oDiv.classList.add("label"); return oDiv;}还有一个非常重要的步骤就是获取当前的时间,并把当前的时间设置成不同的颜色。
function getTime(){ var labels = document.getElementsByClassName("label"); //先循环一下,把所有的样式都变为黑色和正常状态下的字体 for(var i=0;ilabels.length;i++){ labels[i].style.fontWeight = "normal" labels[i].style.color = "#000" } //获取当前时间 var now = new Date(); var month = now.getMonth(); var day = now.getDate(); var week = now.getDay(); var hour = now.getHours(); var minute = now.getMinutes(); var seconds = now.getSeconds() //把当前时间放到一个数组中,和我们定义数据相对应,时间正好是对应数据的下表 var nowValue = [month,day-1,week,hour,minute,seconds]; //把当前时间设置成美女 和加粗效果 for(var i=0;inowValue.length;i++){ var index = nowValue[i]; allSet[i][1][index].style.color = "yellow" allSet[i][1][index].style.fontWeight = "bolder" }}当文档加载完成的时候就开始运行。
window.onload = function(){ init(); changePosition(); setInterval(() = { getTime(); }, 100);}顺便在这里解释一下changePosition()这个函数(我自己封装的,别害怕哈哈哈)实现了把当前的dom元素都改为绝对定位再放到原来的位置上。
再为按钮实现以一个点击事件,当点击按钮的时候,将其转换为圆盘的时钟状态。我们需要将整个屏幕旋转90deg,是因为我们要高亮显示的字是横着的,并且一直在右侧固定。
function btnClick(){ //改变状态的变量 isChange = true; //旋转90deg document.getElementsByClassName("btn")[0].style.display = "none" clock.style.transform = "rotate(90deg)" //延迟200毫秒展示文字 setTimeout(() = { showText() }, 200);}在获取当前时间的getTime方法中,我们添加这样的判断,计算每一个时间的旋转角度。我们需要注意的是:我们在之前将整个屏幕旋转了90deg,对应的x轴和y轴也会旋转
function getTime(){ //之前的一大堆代码... if(isChange){ //设置圆盘的中心点 var midX = document.body.clientWidth / 2; var midY = document.body.clientHeight / 2 -100; for(var i=0;iallSet.length;i++){ for(var j=0;jallSet[i][1].length;j++){ //日期、时间的半径的计算方法,手动调出来的 var r = (i+1)*25 + i*35; var deg = 360 / allSet[i][0].length *(j-nowValue[i]); //每个时间的位置 var x = midX + r * Math.sin(deg*Math.PI/180); var y = midY - r * Math.cos(deg*Math.PI/180); allSet[i][1][j].style.left = x + "px" allSet[i][1][j].style.top = y + "px" //把之前转过的90deg再转回来 allSet[i][1][j].style.transform = "rotate("+(deg-90)+"deg)" } } }}通过cos和sin函数,计算每个时间的位置 ,这个画图解释每个时间的比较复杂,好麻烦,我承认我懒了。所以大家自行脑补。
到了最后一部分,我们的文案啦。文案有逐个闪烁效果,每次换行以后原地闪烁三次,通过空格判断是否换行,通过英文的 , 来决定原地闪烁的次数,所以如果需要修改文案的话,只要按照格式就好啦。大家自己看吧代码注释写在里面了。
function showText(){ var logo = "我这个人,不太会说话 ,,,,也不太会谈恋爱 ,,,,但是呢,遇到你之后我才发现 ,,,,不是我不会 ,,,,是因为之前 ,,,,我根本没有遇到像你这么对路的人 ,,,,我真的很想跟你在一起 ,,,,我需要的不多 ,,,,我需要的只是在你需要的时候 ,,,,我恰好能在你身边 ,,,,我喜欢你呢 ,,,,并不是因为你漂亮 ,,,,而是因为 ,,,,你能给我一种别人给不了的特殊感觉" var ptext = document.getElementsByClassName('text')[0]; var flag = 0; var show = true; var mouse = document.createElement("span"); mouse.style.position='absolute' mouse.style.left ='0' mouse.style.top ='0' mouse.innerText = "__" //光标闪烁效果的光标 ptext.append(mouse); var timer = setInterval(function(){ if(flaglogo.length){//判断文字是否全部出现 if(logo.charAt(flag)!=","){ mouse.style.left = parseInt(mouse.style.left) + "px" } if(logo.charAt(flag) == " "){ //判断空格,换行,使用绝对定位,每个字符高20px mouse.style.left = 0 + "px" mouse.style.top = 29 + parseInt(mouse.style.top)+"px" ptext.appendChild(document.createElement("br")) }else if(logo.charAt(flag) == ","){ //判断, 原地闪烁 if(!show){ mouse.style.display = "inline-block" }else{ mouse.style.display = "none" } show =!show; }else{ //正常文字的话就是添加一个span标签 mouse.style.left = 20 +parseInt(mouse.style.left) + "px" var span = document.createElement("span"); span.innerText = logo.charAt(flag); ptext.append(span) } flag++; }else{ //文字全部出现,清除定时器,移除光标显示 clear(); mouse.style.display='none' } },150) function clear(){ //清除定时器 clearInterval(timer) }}全部代码:
文件目录 index.html!DOCTYPE htmlhtml lang="en"head meta charset="UTF-8" meta name="viewport" content="width=device-width, initial-scale=1.0" meta http-equiv="X-UA-Compatible" content="ie=edge" link rel="stylesheet" href="./index.css" titleDocument/title/headbody p class="text"/p div class="clock"/div div class="btn" onclick="btnClick()"/div script src="./index.js"/script/body/htmlindex.css*{ margin: 0; padding: 0;}html,body{ width: 100%; height: 100%; background: #FF6A6A;}.clock{ width: 100%; height: 100%; position: relative; background: #FF6A6A;}.btn{ width: 158px; height:63px; position: absolute; cursor: pointer; left: 50%; margin-left: -79px; top: 400px; background-image: url(./btnImg.png); background-size: 100% 100%;}.label{ display: inline-block; font-size: 14px; color: #000; text-align: center; padding:0 5px; transform-origin: 0% 0%; transition: all 1s;}.text{ position: absolute; left: 50px; top: 120px; color:rgb(106, 213, 255);}.text span{ display: inline-block; font-size: 18px; padding-left: 2px; padding-bottom: 5px;}index.jsvar clock = document.getElementsByClassName('clock')[0];var monthContent = ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"];var dayContent = ["一号", "二号", "三号", "四号", "五号", "六号", "七号", "八号", "九号", "十号", "十一号", "十二号", "十三号", "十四号", "十五号", "十六号", "十七号", "十八号", "十九号", "二十号", "二十一号", "二十二号", "二十三号", "二十四号", "二十五号", "二十六号", "二十七号", "二十八号", "二十九号", "三十号", "三十一号"];var weekContent = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];var hourContent = ["零点", "一点", "两点", "三点", "四点", "五点", "六点", "七点", "八点", "九点", "十点", "十一点", "十二点", "十三点", "十四点", "十五点", "十六点", "十七点", "十八点", "十九点", "二十点", "二十一点", "二十二点", "二十三点"];var minuteContent = ["零分","一分", "二分", "三分", "四分", "五分", "六分", "七分", "八分", "九分", "十分", "十一分", "十二分", "十三分", "十四分", "十五分", "十六分", "十七分", "十八分", "十九分", "二十分", "二十一分", "二十二分", "二十三分", "二十四分", "二十五分", "二十六分", "二十七分", "二十八分", "二十九分", "三十分", "三十一分", "三十二分", "三十三分", "三十四分", "三十五分", "三十六分", "三十七分", "三十八分", "三十九分", "四十分", "四十一分", "四十二分", "四十三分", "四十四分", "四十五分", "四十六分", "四十七分", "四十八分", "四十九分", "五十分", "五十一分", "五十二分", "五十三分", "五十四分", "五十五分", "五十六分", "五十七分", "五十八分", "五十九分"];var secondsContent = ["我爱你","一秒", "Love", "三秒", "我爱你", "五秒", "Love", "七秒", "我爱你", "九秒", "Love", "十一秒", "我爱你", "十三秒", "Love", "十五秒", "我爱你", "十七秒", "Love", "十九秒", "我爱你", "二十一秒", "Love", "二十三秒", "我爱你", "二十五秒", "Love", "二十七秒", "我爱你", "二十九秒", "Love", "三十一秒", "我爱你", "三十三秒", "Love", "三十五秒", "我爱你", "三十七秒", "Love", "三十九秒", "我爱你", "四十一秒", "Love", "四十三秒", "我爱你", "四十五秒", "Love", "四十七秒", "我爱你", "四十九秒", "Love", "五十一秒", "我爱你", "五十三秒", "Love", "五十五秒", "我爱你", "五十七秒", "Love", "五十九秒"];//存放生成dom元素var monthDom=[];var dayDom=[];var weekDom=[];var hourDom=[];var minutesDom=[];var secondsDom=[];var allSet = [ [monthContent,monthDom], [dayContent,dayDom], [weekContent,weekDom], [hourContent,hourDom], [minuteContent,minutesDom], [secondsContent,secondsDom] ];var isChange = false;function btnClick(){ isChange = true; document.getElementsByClassName("btn")[0].style.display = "none" clock.style.transform = "rotate(90deg)" setTimeout(() = { showText() }, 200);}window.onload = function(){ init(); changePosition(); setInterval(() = { getTime(); }, 100);}//初始化样式function init(){ for(var i=0;iallSet.length;i++){ for(var j=0;jallSet[i][0].length;j++){ var temp = createLabel(allSet[i][0][j]); clock.appendChild(temp); allSet[i][1].push(temp); } }}function createLabel(text){ var oDiv = document.createElement("div"); oDiv.innerText = text; oDiv.classList.add("label"); return oDiv;}function getTime(){ var labels = document.getElementsByClassName("label"); for(var i=0;ilabels.length;i++){ labels[i].style.fontWeight = "normal" labels[i].style.color = "#000" } var now = new Date(); var month = now.getMonth(); var day = now.getDate(); var week = now.getDay(); var hour = now.getHours(); var minute = now.getMinutes(); var seconds = now.getSeconds() var nowValue = [month,day-1,week,hour,minute,seconds]; for(var i=0;inowValue.length;i++){ var index = nowValue[i]; allSet[i][1][index].style.color = "yellow" allSet[i][1][index].style.fontWeight = "bolder" } if(isChange){ var midX = document.body.clientWidth / 2; var midY = document.body.clientHeight / 2 -100; for(var i=0;iallSet.length;i++){ for(var j=0;jallSet[i][1].length;j++){ var r = (i+1)*25 + i*35; var deg = 360 / allSet[i][0].length *(j-nowValue[i]); var x = midX + r * Math.sin(deg*Math.PI/180); var y = midY - r * Math.cos(deg*Math.PI/180); allSet[i][1][j].style.left = x + "px" allSet[i][1][j].style.top = y + "px" allSet[i][1][j].style.transform = "rotate("+(deg-90)+"deg)" } } }}function changePosition(){ for(let i=0;iallSet.length;i++){ for(let j=0;jallSet[i][1].length;j++){ let x = allSet[i][1][j].offsetLeft; let y = allSet[i][1][j].offsetTop; setTimeout(() = { allSet[i][1][j].style.position = "absolute" allSet[i][1][j].style.left = x + "px" allSet[i][1][j].style.top = y + "px" }, 50); } }}function showText(){ var logo = "我这个人,不太会说话 ,,,,也不太会谈恋爱 ,,,,但是呢,遇到你之后我才发现 ,,,,不是我不会 ,,,,是因为之前 ,,,,我根本没有遇到像你这么对路的人 ,,,,我真的很想跟你在一起 ,,,,我需要的不多 ,,,,我需要的只是在你需要的时候 ,,,,我恰好能在你身边 ,,,,我喜欢你呢 ,,,,并不是因为你漂亮 ,,,,而是因为 ,,,,你能给我一种别人给不了的特殊感觉" // var logo = "我是一个俗人 ,,,,看山是山 ,,,,看海是海 ,,,,看花是花 ,,,,唯独见了你 ,,,,心潮开始翻涌 ,,,,山岳百川开始震荡 ,,,,满天星光开始闪烁 ,,,,无需你一声令下 ,,,,我和天地间万物便通通奔向你" var ptext = document.getElementsByClassName('text')[0]; var flag = 0; var show = true; var mouse = document.createElement("span"); mouse.style.position='absolute' mouse.style.left ='0' mouse.style.top ='0' mouse.innerText = "__" ptext.append(mouse); var timer = setInterval(function(){ if(flaglogo.length){ if(logo.charAt(flag)!=","){ mouse.style.left = parseInt(mouse.style.left) + "px" } if(logo.charAt(flag) == " "){ mouse.style.left = 0 + "px" mouse.style.top = 29 + parseInt(mouse.style.top)+"px" ptext.appendChild(document.createElement("br")) }else if(logo.charAt(flag) == ","){ if(!show){ mouse.style.display = "inline-block" }else{ mouse.style.display = "none" } show =!show; }else{ mouse.style.left = 20 +parseInt(mouse.style.left) + "px" var span = document.createElement("span"); span.innerText = logo.charAt(flag); ptext.append(span) } flag++; }else{ clear(); mouse.style.display='none' } },150) function clear(){ clearInterval(timer) }}
index.html!DOCTYPE htmlhtml lang="en"head meta charset="UTF-8" meta name="viewport" content="width=device-width, initial-scale=1.0" meta http-equiv="X-UA-Compatible" content="ie=edge" link rel="stylesheet" href="./index.css" titleDocument/title/headbody p class="text"/p div class="clock"/div div class="btn" onclick="btnClick()"/div script src="./index.js"/script/body/htmlindex.css*{ margin: 0; padding: 0;}html,body{ width: 100%; height: 100%; background: #FF6A6A;}.clock{ width: 100%; height: 100%; position: relative; background: #FF6A6A;}.btn{ width: 158px; height:63px; position: absolute; cursor: pointer; left: 50%; margin-left: -79px; top: 400px; background-image: url(./btnImg.png); background-size: 100% 100%;}.label{ display: inline-block; font-size: 14px; color: #000; text-align: center; padding:0 5px; transform-origin: 0% 0%; transition: all 1s;}.text{ position: absolute; left: 50px; top: 120px; color:rgb(106, 213, 255);}.text span{ display: inline-block; font-size: 18px; padding-left: 2px; padding-bottom: 5px;}index.jsvar clock = document.getElementsByClassName('clock')[0];var monthContent = ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"];var dayContent = ["一号", "二号", "三号", "四号", "五号", "六号", "七号", "八号", "九号", "十号", "十一号", "十二号", "十三号", "十四号", "十五号", "十六号", "十七号", "十八号", "十九号", "二十号", "二十一号", "二十二号", "二十三号", "二十四号", "二十五号", "二十六号", "二十七号", "二十八号", "二十九号", "三十号", "三十一号"];var weekContent = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];var hourContent = ["零点", "一点", "两点", "三点", "四点", "五点", "六点", "七点", "八点", "九点", "十点", "十一点", "十二点", "十三点", "十四点", "十五点", "十六点", "十七点", "十八点", "十九点", "二十点", "二十一点", "二十二点", "二十三点"];var minuteContent = ["零分","一分", "二分", "三分", "四分", "五分", "六分", "七分", "八分", "九分", "十分", "十一分", "十二分", "十三分", "十四分", "十五分", "十六分", "十七分", "十八分", "十九分", "二十分", "二十一分", "二十二分", "二十三分", "二十四分", "二十五分", "二十六分", "二十七分", "二十八分", "二十九分", "三十分", "三十一分", "三十二分", "三十三分", "三十四分", "三十五分", "三十六分", "三十七分", "三十八分", "三十九分", "四十分", "四十一分", "四十二分", "四十三分", "四十四分", "四十五分", "四十六分", "四十七分", "四十八分", "四十九分", "五十分", "五十一分", "五十二分", "五十三分", "五十四分", "五十五分", "五十六分", "五十七分", "五十八分", "五十九分"];var secondsContent = ["我爱你","一秒", "Love", "三秒", "我爱你", "五秒", "Love", "七秒", "我爱你", "九秒", "Love", "十一秒", "我爱你", "十三秒", "Love", "十五秒", "我爱你", "十七秒", "Love", "十九秒", "我爱你", "二十一秒", "Love", "二十三秒", "我爱你", "二十五秒", "Love", "二十七秒", "我爱你", "二十九秒", "Love", "三十一秒", "我爱你", "三十三秒", "Love", "三十五秒", "我爱你", "三十七秒", "Love", "三十九秒", "我爱你", "四十一秒", "Love", "四十三秒", "我爱你", "四十五秒", "Love", "四十七秒", "我爱你", "四十九秒", "Love", "五十一秒", "我爱你", "五十三秒", "Love", "五十五秒", "我爱你", "五十七秒", "Love", "五十九秒"];//存放生成dom元素var monthDom=[];var dayDom=[];var weekDom=[];var hourDom=[];var minutesDom=[];var secondsDom=[];var allSet = [ [monthContent,monthDom], [dayContent,dayDom], [weekContent,weekDom], [hourContent,hourDom], [minuteContent,minutesDom], [secondsContent,secondsDom] ];var isChange = false;function btnClick(){ isChange = true; document.getElementsByClassName("btn")[0].style.display = "none" clock.style.transform = "rotate(90deg)" setTimeout(() = { showText() }, 200);}window.onload = function(){ init(); changePosition(); setInterval(() = { getTime(); }, 100);}//初始化样式function init(){ for(var i=0;iallSet.length;i++){ for(var j=0;jallSet[i][0].length;j++){ var temp = createLabel(allSet[i][0][j]); clock.appendChild(temp); allSet[i][1].push(temp); } }}function createLabel(text){ var oDiv = document.createElement("div"); oDiv.innerText = text; oDiv.classList.add("label"); return oDiv;}function getTime(){ var labels = document.getElementsByClassName("label"); for(var i=0;ilabels.length;i++){ labels[i].style.fontWeight = "normal" labels[i].style.color = "#000" } var now = new Date(); var month = now.getMonth(); var day = now.getDate(); var week = now.getDay(); var hour = now.getHours(); var minute = now.getMinutes(); var seconds = now.getSeconds() var nowValue = [month,day-1,week,hour,minute,seconds]; for(var i=0;inowValue.length;i++){ var index = nowValue[i]; allSet[i][1][index].style.color = "yellow" allSet[i][1][index].style.fontWeight = "bolder" } if(isChange){ var midX = document.body.clientWidth / 2; var midY = document.body.clientHeight / 2 -100; for(var i=0;iallSet.length;i++){ for(var j=0;jallSet[i][1].length;j++){ var r = (i+1)*25 + i*35; var deg = 360 / allSet[i][0].length *(j-nowValue[i]); var x = midX + r * Math.sin(deg*Math.PI/180); var y = midY - r * Math.cos(deg*Math.PI/180); allSet[i][1][j].style.left = x + "px" allSet[i][1][j].style.top = y + "px" allSet[i][1][j].style.transform = "rotate("+(deg-90)+"deg)" } } }}function changePosition(){ for(let i=0;iallSet.length;i++){ for(let j=0;jallSet[i][1].length;j++){ let x = allSet[i][1][j].offsetLeft; let y = allSet[i][1][j].offsetTop; setTimeout(() = { allSet[i][1][j].style.position = "absolute" allSet[i][1][j].style.left = x + "px" allSet[i][1][j].style.top = y + "px" }, 50); } }}function showText(){ var logo = "我这个人,不太会说话 ,,,,也不太会谈恋爱 ,,,,但是呢,遇到你之后我才发现 ,,,,不是我不会 ,,,,是因为之前 ,,,,我根本没有遇到像你这么对路的人 ,,,,我真的很想跟你在一起 ,,,,我需要的不多 ,,,,我需要的只是在你需要的时候 ,,,,我恰好能在你身边 ,,,,我喜欢你呢 ,,,,并不是因为你漂亮 ,,,,而是因为 ,,,,你能给我一种别人给不了的特殊感觉" // var logo = "我是一个俗人 ,,,,看山是山 ,,,,看海是海 ,,,,看花是花 ,,,,唯独见了你 ,,,,心潮开始翻涌 ,,,,山岳百川开始震荡 ,,,,满天星光开始闪烁 ,,,,无需你一声令下 ,,,,我和天地间万物便通通奔向你" var ptext = document.getElementsByClassName('text')[0]; var flag = 0; var show = true; var mouse = document.createElement("span"); mouse.style.position='absolute' mouse.style.left ='0' mouse.style.top ='0' mouse.innerText = "__" ptext.append(mouse); var timer = setInterval(function(){ if(flaglogo.length){ if(logo.charAt(flag)!=","){ mouse.style.left = parseInt(mouse.style.left) + "px" } if(logo.charAt(flag) == " "){ mouse.style.left = 0 + "px" mouse.style.top = 29 + parseInt(mouse.style.top)+"px" ptext.appendChild(document.createElement("br")) }else if(logo.charAt(flag) == ","){ if(!show){ mouse.style.display = "inline-block" }else{ mouse.style.display = "none" } show =!show; }else{ mouse.style.left = 20 +parseInt(mouse.style.left) + "px" var span = document.createElement("span"); span.innerText = logo.charAt(flag); ptext.append(span) } flag++; }else{ clear(); mouse.style.display='none' } },150) function clear(){ clearInterval(timer) }}————————————————
总结需要源码的小伙伴,关注我,私信回复:时钟屏保表白 获取
作者:爱编程的小和尚
原文链接:https://blog.csdn.net/Newbie___/article/details/105378852
标签: 抖音时钟屏保








还木有评论哦,快来抢沙发吧~